20 основни тенденции в уеб дизайна през 2010 г. - първа част
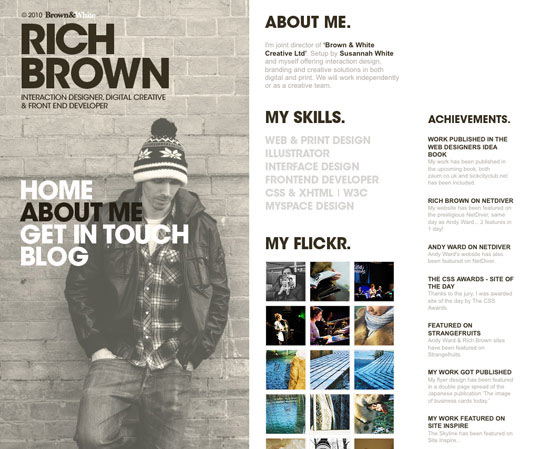
1. Серифни шрифтове
Досега се смяташе, че шрифтовете без засечки (несерифни шрифтове) са по-удобни за четене на компютърните монитори. Но във връзка с увеличението на разделителната способност на екраните, както и с подобряването на технологиите за изглаждане на изображенията, шрифтовете със засечки вече активно завоюват своята ниша в интернет.
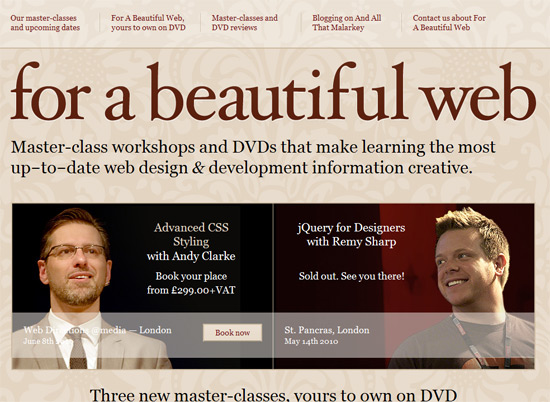
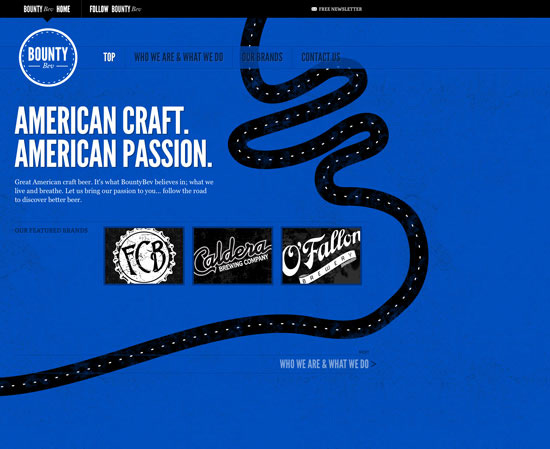
2. Голям хедър
Големият хедър веднага привлича вниманието и все повече дизайнери го използват по креативен начин. Тази тенденция започна още през 2009 г. и успешно продължава да е на мода и сега.
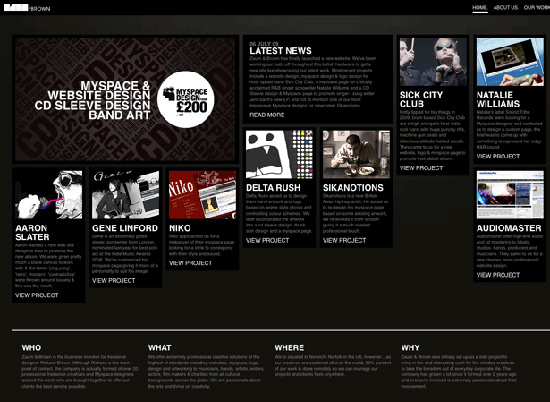
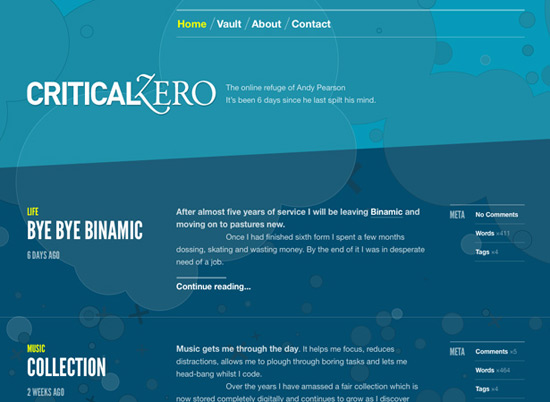
3. Дизайн с много колони
Използването на няколко колони дава възможност да се помести голямо количество информация на една страница. С увеличаването размерите на екраните тази тенденция набира сила и дизайнерите успешно използват наличното допълнително пространство, за да го напълнят със съдържание.
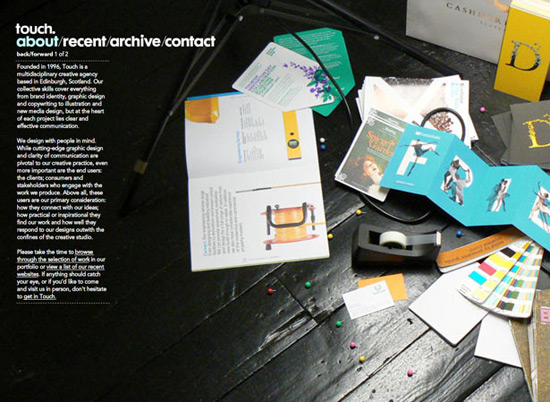
4. Голямо фоново изображение
Едно добре подбрано изображение може да струва колкото хиляди думи. Все повече сайтове използват големи изображения за предаване на информацията, а развитието на технологиите прави това все по-достъпно.
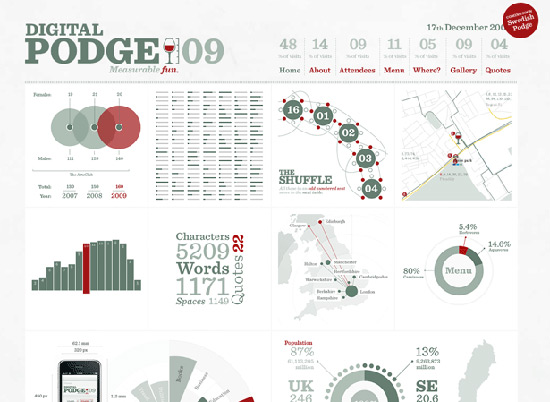
5. Инфографика и диаграми
Представянето на информация под формата на диаграми и графики помага за по-доброто илюстриране на отношенията между събития, обекти и действия, които понякога е трудно да се изразят с няколко думи. Освен това инфографиката е и интересен визуален елемент в сайта.
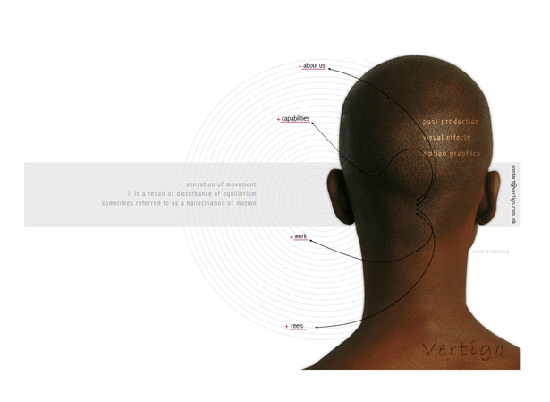
6. Минималистичен дизайн
Минимализмът е мощна тенденция, която обаче е трудна за изпълнение. Сайтът в духа на минимализма не трябва да съдържа нищо излишно, а само най-необходимото. За сметка на това останалите малко на брой елементи трябва да имат висока информационна наситеност.
7. Сайтове на един екран
Днес, при наличието на мощни библиотеки от JavaScript, много уеб сайтове не се нуждаят от няколко страници. Елементите, които не са приоритетни, могат да се скриват и при необходимост да се извикват отново.
8. Големи празни полета
С увеличаването на разделителната способност на мониторите и Java технологиите се увеличава и свободното пространство в дизайна на сайтовете. В това има несъмнени плюсове. Първо, това позволява на очите да си почиват. И второ, това по естествен път повишава качеството на дизайна, показвайки връзката между елементите чрез разположението им в пространството.
9. Богата типография
Днес съществува голям спектър от инструменти, който позволява да се обогати типографията на сайта. На мястото на „безопасните за използване в интернет шрифтове“ с малка степен на контрол идват новите технологии и новите възможности за управление на шрифтовете.
10. Анимация на базата на CSS3
Анимацията в интернет премина през няколко етапа. Първоначално бяха GIF-изображенията, след това – флаш-технологиите, а сега възможностите на CSS3 позволяват да се анимират изображения, например чрез движения на мишката.
Вижте: 20 основни тенденции в уеб дизайна през 2010 г. - втора част
Публикувано на 03.05.2011
