Полезни примери за mouseover ефекти при сайтовете за електронна търговия
Естествено, трябва да изпробвате различни варианти, за да видите кой от тях е най-ефективен, но все пак съществуват няколко отлични примера за използване на mouseover ефекти в сайтовете за електронна търговия.
Ето някои от тях:
"За" и "против"
Идеята е с по-малко усилия потребителят да види повече информация за продуктите, да достигне до съществената информация и да разгледа различни изображения.
Според James Gurd от Digital Juggler:
"Mouseover ефектите са добра идея, ако са направени както трябва. С тях ще намалите броя на кликовете, тъй като няма да се налага да минавате към следващото ниво на сайта, ако знаете точно какво искате. И все пак винаги е по-добре да пробвате mouseover ефектите на практика, за да разберете дали с тях ще увеличите конверсиите или ще отблъснете потребители".
Експертът в сферата на електронната търговия Depesh Mandalia твърди следното:
"Много зависи за какъв тип продукти става въпрос, но според мен, ако по този начин можете бързо да разгледате голям брой продукти, както се и очаква, значи използването на mouseover ефекти е печеливша тактика. При дрехите определено доста помага.
Помислете и за другия вариант за пазаруване, а именно в магазин за дрехи. В този случай взимате дрехата, разглеждате я и изчитате етикета и цената. След това избирате друга дреха и процедурата се повтаря. А това може да е доста изнервящо, нали?".
Съществуват и потенциални неудобства. Като цяло pop-up прозорците са досадни за потребителя. Освен това сайтовете трябва да помислят и за онези потребители, които използват таблети или мобилни устройства.
Dan Barker, консултант в сферата на електронната търговия, посочва други неща, за които човек трябва да внимава:
"Добре е да помислите за mouseover ефектите и от гледна точка на скоростта на отваряне, особено ако категорията или страницата и без това се зарежда бавно. Трябва да внимавате страницата да не започне да се зарежда още по-бавно.
Работех със сайт, при който описанията на продуктите се показваха като mouseover ефект, и с такъв, при който същото важеше за цените. Но потребителите смятат това за доста объркващо, защото минават от продукт на продукт и се стараят да запомнят описанието и цената им, като в същото време се опитват да сравняват продуктите".
Активиране на падащи менюта
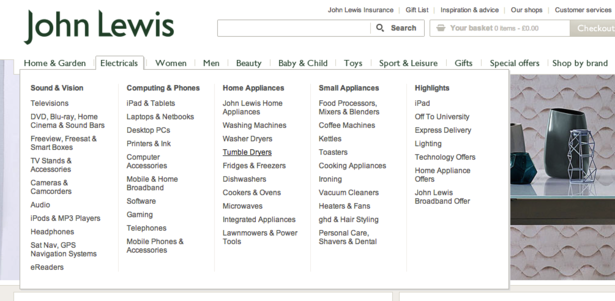
Големите падащи менюта като тези на сайта на John Lewis често се активират като mouseover ефект. Така потребителите по-лесно могат да видят разнообразните подкатегории, които се предлагат, но чувствителността на менютата и времето, за което се показват, са ключови за потребителите.
Например менютата, които изчезват прекалено бързо или прекалено бавно, след като махнете курсора от тях, са много досадни.
В конкретния случай падащото меню на John Lewis е достатъчно голямо и потребителят може лесно да движи курсора по него:

Опцията за добавяне на продукти в количката като mouseover ефект
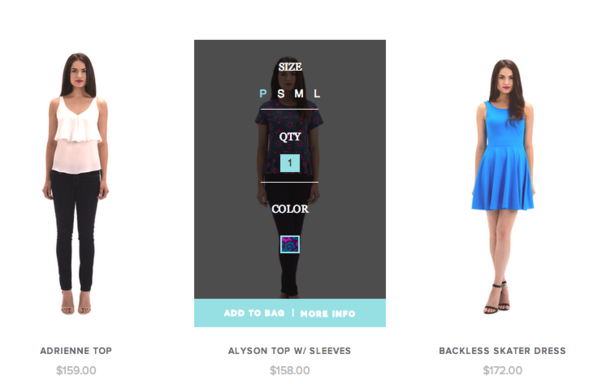
На сайта на Amanda Uprichard се показва опция за избор на размер, цвят и количество, когато поставите курсора върху преглед на изображение.
Това е полезен и доста лесен начин хората директно да добавят продукти в количката за пазаруване, без изобщо да отварят страницата на продукта.
По този начин обаче страницата на продукта се отваря малко по-трудно, защото потребителите не могат просто да цъкнат на изображението, а вместо това трябва да кликнат на заглавието на продукта.

Скролиране през продуктовите изображения
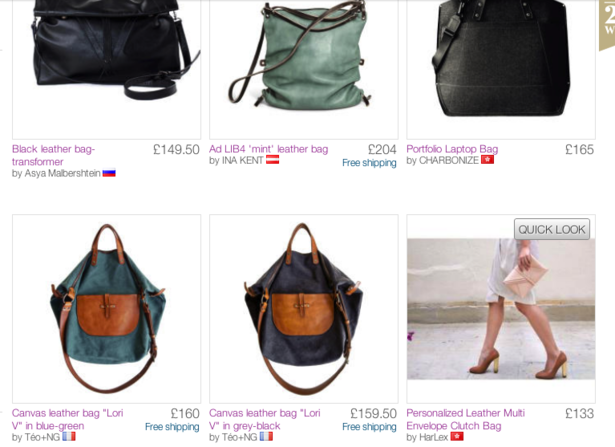
На сайта на Bottica, когато поставите мишката върху изображението на даден продукт на страницата с резултатите или категориите, се показват различни снимки на продукта, така че с минимални усилия човек може да добие по-точна представа за продукта.

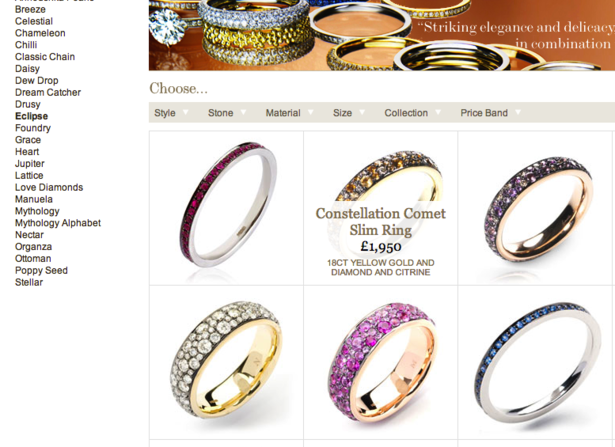
Показване на цената
На сайта за бижута Annoushka, когато потребителят постави мишката върху изображението на продукт, се показват цената и допълнителна информация за продукта.

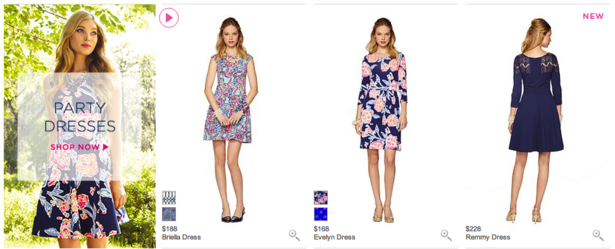
Показване на гърба на роклите
На сайта lillypulitzer.com можете да видите гърба на дадена рокля, когато сложите мишката върху изображението.
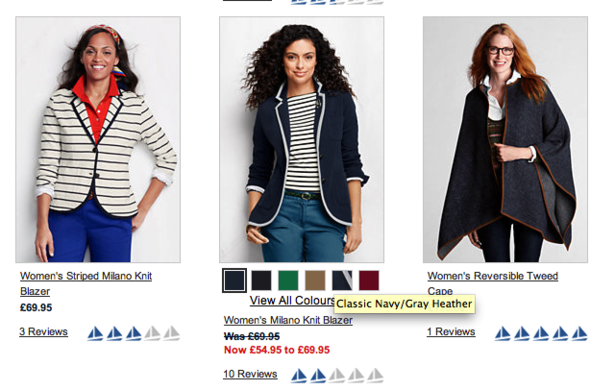
Показване на наличните разцветки
На Land's End бързо можете да видите различните разцветки, като поставите курсора върху продукта.

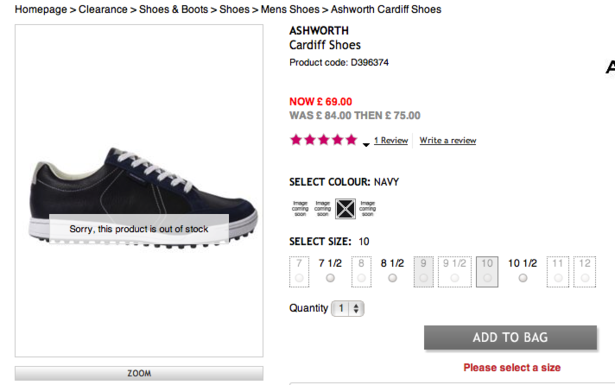
Съобщение, че даден продукт не е наличен
Ако на сайта на House of Fraser сложите мишката върху размер и разцветка, които не са налични, на самото изображение се появява съобщение за това:

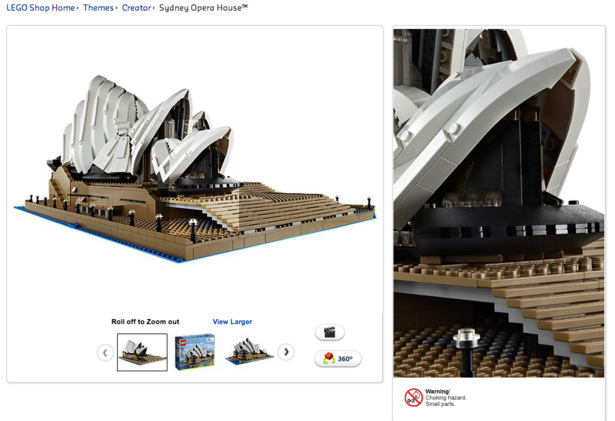
Увеличаване на снимката на продукта
На сайта на Lego, когато сложите курсора върху даден продукт, изображението автоматично се увеличава:

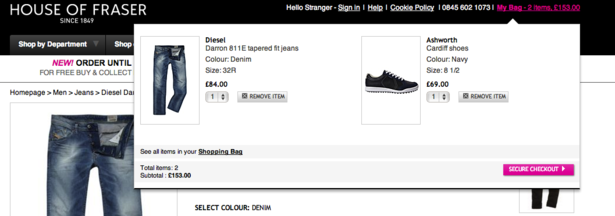
Показване на продуктите в количката
Пак на House of Fraser, когато сложите мишката върху количката, се появява pop-up прозорец, на който се виждат всички артикули в количката и цената:

Този прозорец изчезва, когато преместите курсора, така че не пречи на потребителското изживяване. Доста удобно, нали?
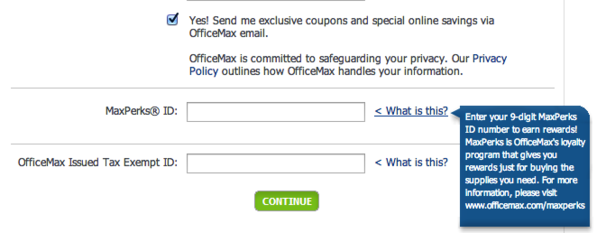
Форми за поръчка
OfficeMax използват mouseover ефект, който позволява на потребителите бързо да видят информация (благодарение на GetElastic):

Тази употреба на mouseover ефекта е много полезна, защото позволява на потребителите да получат бърз достъп до информация, без да се отвлича вниманието им от формата за поръчка.
Публикувано на 20.09.2013