Защо да използваме затворен процес за финализиране на поръчки в електронните магазини
По данни на Salecycle, отказът от финализиране на поръчки през второто тримесечие на 2013 г. е бил около 75,5% за всички сектори от икономиката.
Един от начините да се намали процентът на незавършени поръчки е като се премахнат всички разсейващи елементи, които могат да се превърнат в спънка за реализиране на поръчки.
Какво представлява затвореният процес за финализиране на поръчки?
В сравнение с останалата част от един сайт, затвореният процес съдържа само най-основните елементи. Обикновено това се постига, като се премахнат основните навигационни менюта.
По думите на Майк Бакстър, на мястото на хедъра горе вляво трябва да има лого на фирмата, което да препраща към началната страница, и това да е единствената алтернатива на страницата за финализиране на поръчката. Другият вариант е да използвате логото просто като изображение.
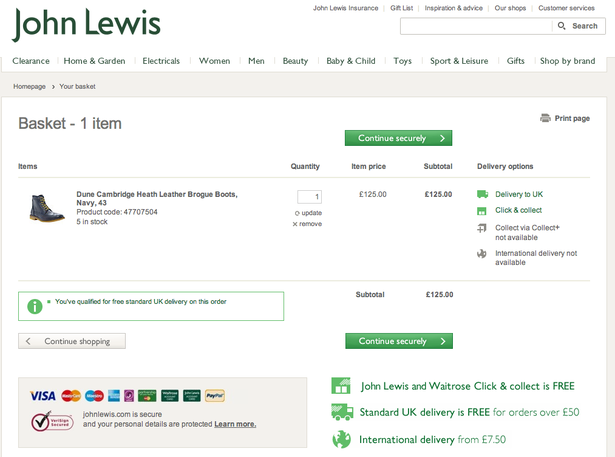
Ето страницата на John Lewis, показваща добавените в количката артикули. На нея се виждат всички навигационни опции:

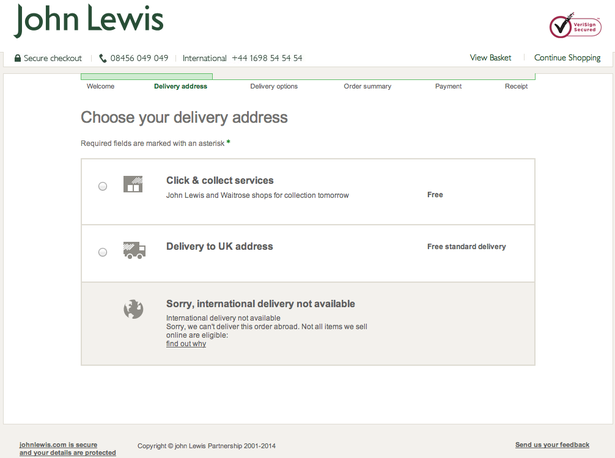
Когато се премине към етапа за оформяне на една поръчка, тези опции са премахнати и страницата е изчистена от всички ненужни елементи.

Възможно е хората да имат нужда от повече подробности, така че сайтовете трябва да включат линкове към информацията за доставка, възможности за връщане, контакти, защита на личните данни и безопасност на пазаруването.
В идеалния случай тези линкове трябва да излизат в изскачащ прозорец, така че потребителите да могат да видят информацията, без да се прекъсва процесът на поръчване.
Греъм Чарлтън добавя също, че е важно да се осигури възможност за изход от процеса по финализиране на поръчката за тези потребители, които искат да го направят, защото в противен случай те ще използват бутона за връщане назад.
Навярно някои хора ще искат да прегледат продуктите в количката или да сменят някои от тях. Ето защо линкът "continue shopping" на John Lewis е добра идея.
Причини да използвате затворен процес за финализиране на поръчки
Логиката е, че:
• Чрез премахване на навигационни елементи, излишните разсейващи фактори вече не се виждат. Това позволява на клиента да се фокусира изцяло върху информацията, която трябва да попълни, за да завърши поръчката си.
• Благодарение на премахването на разсейващите фактори, информацията, която дава на потребителите повече сигурност при пазаруване, се забелязва по-лесно.
• Освен това по този начин на клиентите им става по-ясно колко стъпки им остават, за да завършат поръчката.
• С изключение на линковете към началната страница и тези, които дават възможност на потребителя да продължи да пазарува, клиентите имат възможност единствено да продължат към плащането и страницата за потвърждаване на поръчката.
Добри и лоши примери
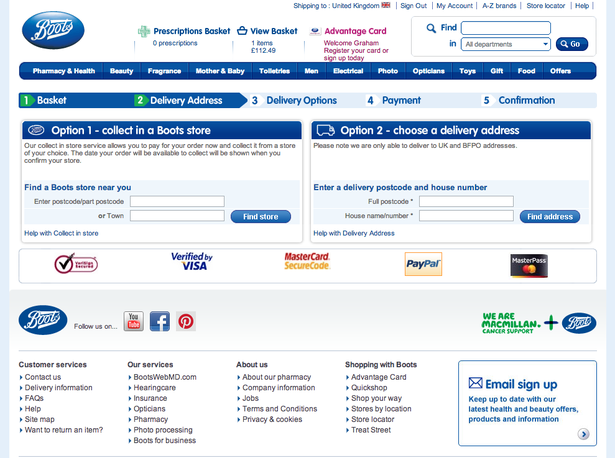
Добре е за начало да се даде пример с процес, който не е затворен, какъвто е случаят с Boots:

Тук се виждат няколко елемента от добрите практики, като това да се показват отделните стъпки по финализиране на поръчката и логата за сигурност, но цялостният резултат е незадоволителен.
Boots са запазили навигацията в горната част на сайта и линковете във футъра, като по този начин отвличат вниманието на потребителите от данните за финализиране на поръчка, върху които би трябвало да пада фокусът. Всъщност полетата за адрес и призивите към действие не се набиват на очи в сравнение с много други елементи на страницата.
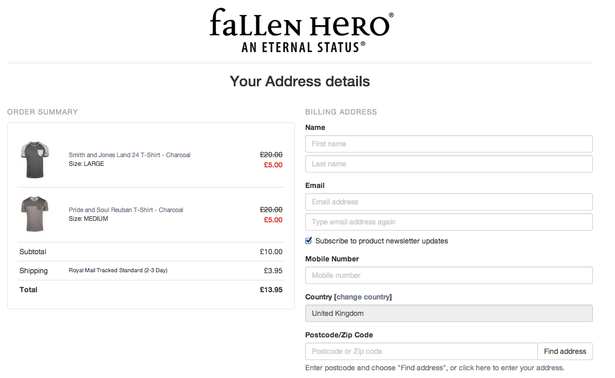
Ето и един по-добър пример от Fallen Hero. Тук процесът по финализиране на поръчката е максимално затворен:

Човек дори би казал, че страницата е прекалено изчистена, тъй като, с изключение на логото, което е линк към началната страница, няма никакви други линкове, което означава, че липсва информация за сигурността и за доставката.
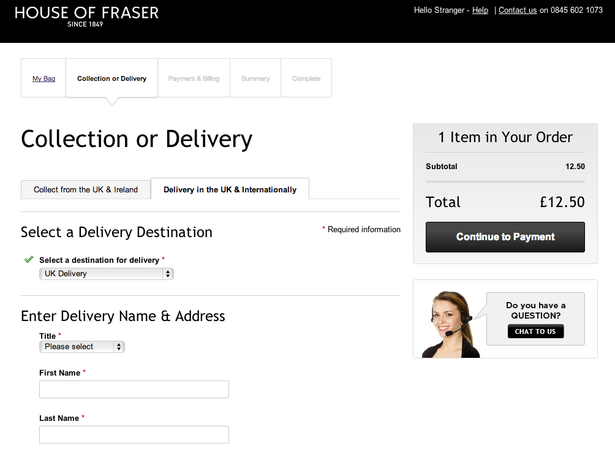
Този пример от House of Fraser показва, че не е невъзможно да се намери златната среда. Тук разсейващите елементи са премахнати, а добавянето на чат на живо е страхотно решение, което позволява на потребителите да получат отговор на въпросите, които са им хрумнали в последния момент.

Линкът "help" обаче отвежда потребителя към различна страница и когато човек натисне бутона за връщане назад към страницата за плащане, в Chrome се появява грешка.

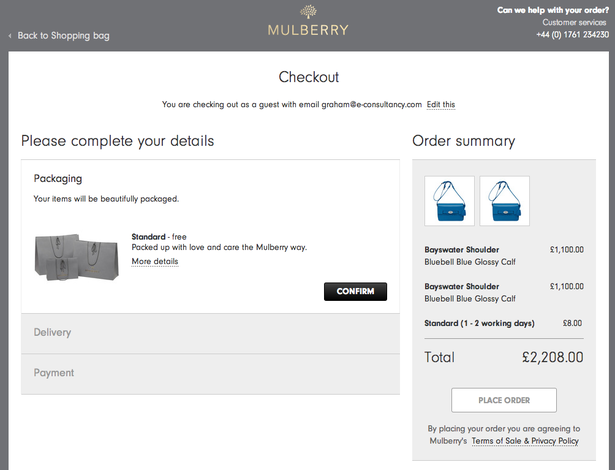
Mulberry пък имат добре затворен процес за финализиране на поръчки с полезен линк към обслужване на клиенти и ясно забележим телефонен номер.

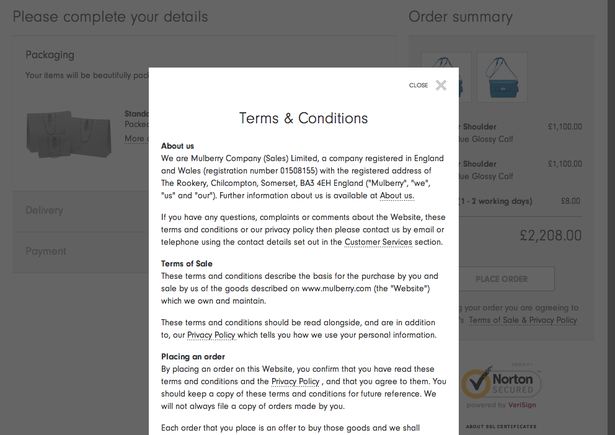
Освен това линковете се отварят в изскачащ прозорец, така че потребителите могат да направят справка, без да напускат настоящата страница, като в същото време се запазва и линкът към страницата с избраните от клиента продукти.

Обобщение
Съществуват най-различни подходи, но основната идея е да се премахват разсейващите елементи, което звучи разумно и освен това е доказан начин за увеличаване на конверсиите.
Разбира се, човек първо трябва да тества различни варианти, за да избере най-правилния от тях.
Публикувано на 28.01.2014
